|
|||||||||||||
|
|||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
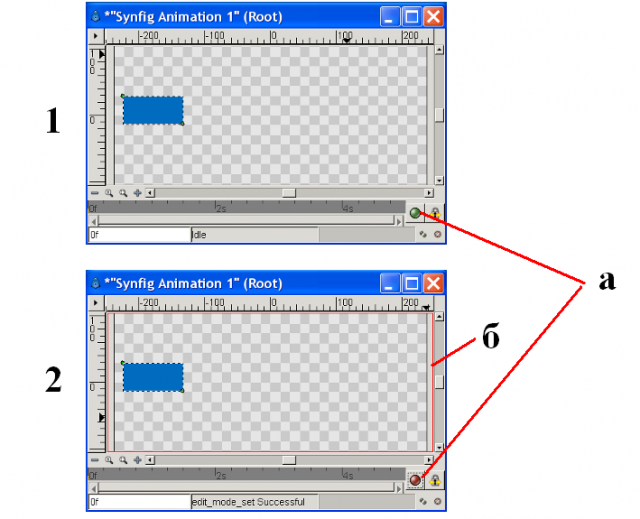
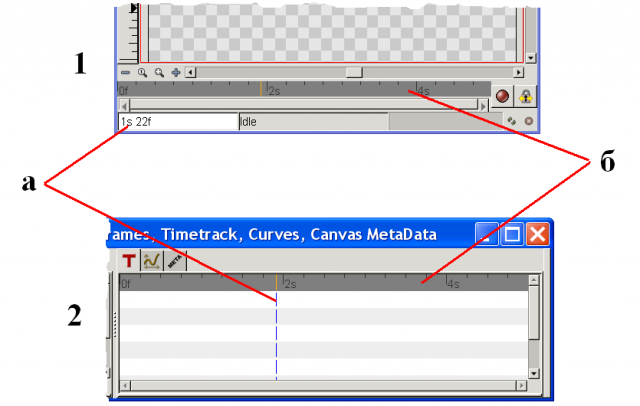
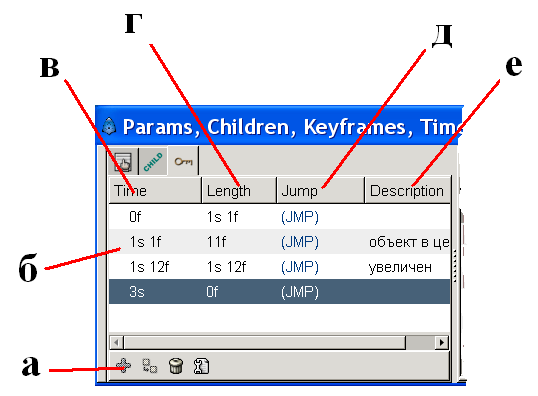
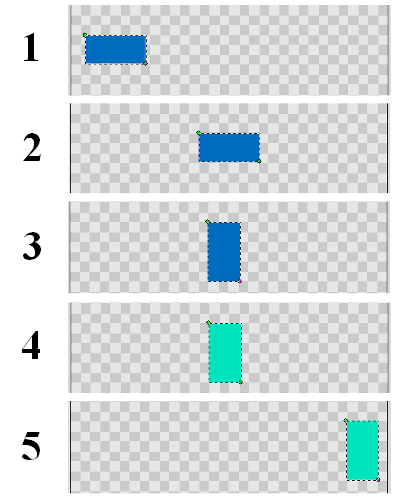
Создание простейшей анимации в Synfig Studio. 1. Режим анимацииНа прошлом уроке мы лишь говорили об анимации, пробовали рисовать в программе Synfig Studio; сегодня приступим непосредственно к созданию анимации. В Synfig Studio изначально включен «режим рисования», в котором создаются и изменяются изображения. Однако эти изменения не будут «превращены» в анимацию. Можно сказать, что в данном режиме объекты подготавливаются. Для того, чтобы любые изменения объектов были обработаны как анимация, необходимо переключиться в соответствующий режим. Для этого в программе Synfig Studio предназначена зеленая кнопка в нижнем правом углу Рабочего окна (рис. 1). После этого вокруг холста появляется красная рамка, а на кнопке переключения будет изображен уже не зеленый шар, а красный. Для выхода из режима анимации достаточно еще раз нажать на эту же кнопку.  Рис. 1. Режимы рисования и анимации (1 — Рабочее окно в режиме рисования, 2 — Рабочее окно в режиме анимации; а – кнопка переключения режимов, б – красная рамка, сигнализирующая о том, что включен режим анимации) Задание. Нарисуйте изображение прямоугольника и переключитесь в режим анимации. 2. Шкала времениИтак, на первом уроке мы уже выяснили, что эффект анимации является результатом быстрой смены похожих изображений. Любые изменения протекают во времени, поэтому в Synfig предусмотрена панель Timetrack (назовем ее «шкалой времени»). Похожая панель есть в большинстве программ для анимации, однако может называться по-разному. Данная шкала в Synfig есть не только на панели Timetrack, но и в нижней части Рабочего окна. (рис. 2). Шкалу времени можно сравнить с кинолентой или фотопленкой, где в каждом кадре может быть запечатлено какое-нибудь изображение.  Рис. 2. Шкала времени (1 — Рабочее окно, 2 — панель Timetrack; а – текущий кадр, б – шкала с делениями на секунды и кадры) На шкале присутствуют деления, более крупные из которых помечены как 0f, 2s, 4s. F – это сокращение от frame (кадр), а s – от second (секунда). В каждой секунде 24 кадра (задано «по-умолчанию», но может быть иное значение кадров в секунду). Если щелкнуть в любом месте шкалы, то вы увидите линию, указывающую текущий кадр, также он будет указан в нижнем левом углу Рабочего окна (рис. 2а). Например, надпись 2s 13f в этом поле означает, что выделен 61 кадр (24+24+13). Следует отметить, что менять текущий кадр можно как в Рабочем окне, так и на панели Timetrack, а также вписать значение кадра в поле текущего кадра. Задание. Попробуйте менять текущий кадр с помощью шкалы времени и поля в нижнем левом углу Рабочего окна. Сделайте текущим первый кадр третьей секунды, затем восьмой кадр второй секунды. 3. Ключевые кадрыКак уже не раз было сказано, нам не обязательно прорисовывать каждый кадр. Достаточно лишь указать программе начальное «состояние» объекта и конечное. Все остальное программа попытается вычислить сама. Это начальное и конечное положение фиксируется в так называемых ключевых кадрах. На самом деле, их бывает намного больше двух, т. к. при достаточно сложном изменении объекта, программа не может корректно вычислить траекторию и характер изменения. Для создания ключевых кадров в Synfig Studio предусмотрена панель Keyframes (рис. 3). На ней с помощью кнопки со знаком «+» можно добавлять ключевые кадры. В этих кадрах и будет зафиксировано изменение фигуры. В остальных кадрах оно будет вычислено.  Рис. 3. Панель Keyframes (а – кнопка, добавляющая ключевой кадр, б — список созданных ключевых кадров, в — момент времени, в котором создан ключевой кадр, г — промежуток времени до следующего ключевого кадра, д — переход в кадр, е — описание) 4. Создание анимацииПрежде чем приступить к анимации нашего «героя»-прямоугольника следует определиться со сценарием будущего мультфильма. Допустим с фигурой будут происходить следующие изменения, на каждое из которых будет уходить по 1 секунде (рис. 4):  Рис. 4. Изменения прямоугольника в ключевых кадрах
Эти изменения и будут определять ключевые кадры. Вспомним, что для перемещения прямоугольника без изменения его размеров необходимо выделить обе его метки (например, с помощью рамки выделения) и только потом перемещать за любую из них. Задание.
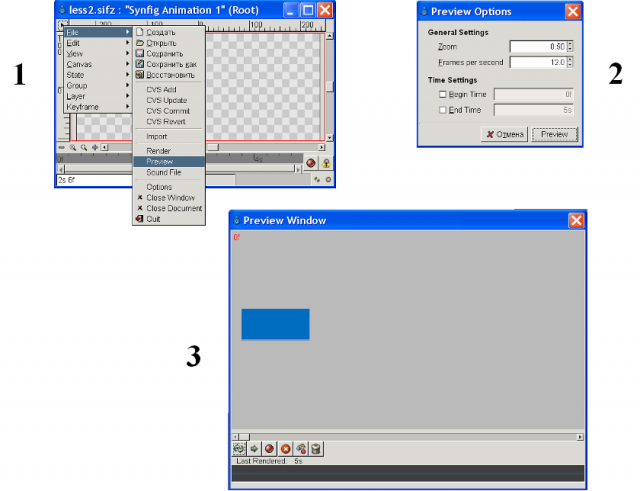
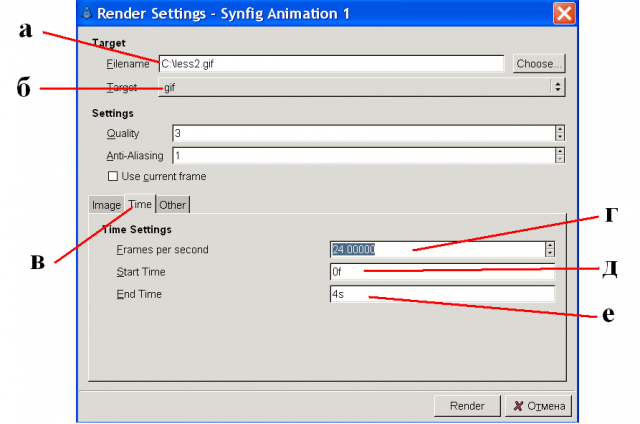
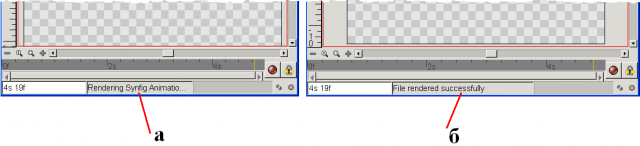
5. Просмотр анимацииСоздав анимацию, хорошо бы ее посмотреть. Если зажать левую кнопку мыши и двигать ею по шкале времени, то можно наблюдать как изменяется фигура. Задание. Попробуйте просмотреть анимацию таким способом. Однако, так трудно увидеть все нюансы. Поэтому предварительный просмотр лучше выполнить другим способом: в Рабочем окне вызвать меню (треугольник в верхнем левом углу) и выбрать File -> Preview (рис. 5). Откроется диалоговое окно с настройками, их можно оставить «по-умолчанию». Далее нажать Preview. Откроется окно предварительного просмотра. Управляющие кнопки находятся внизу. Нажать Play.  Рис. 5. Предварительный просмотр анимации (1 — вызов окна: File -> Preview, 2 – окно настроек, 3 — окно предварительного просмотра) Задание. Посмотрите анимацию прямоугольника в окне просмотра. 6. РендерингВсе, что было сделано до этого, не сохранено на диске компьютера. Для того, чтобы сохранить файл достаточно выполнить стандартную операцию сохранения. При этом будет сохранен файл в формате программы Synfig; другими словами, будут сохранены данные, описывающие определенным способом объекты и их изменения. Чтобы получить изображение необходима специальная программа (ее включают многие графические процессоры, в том числе и Synfig Studio), осуществляющая преобразование, в данном случае векторного изображения (т.к. Synfig – векторная программа) в растровое. Этот процесс получения изображения называется рендерингом (от англ. rendering). «По-русски» можно сказать, что происходит визуализация изображения. Но нам требуется сохранить не простой рисунок, а анимацию (множество изображений). Она может храниться во многих форматах (чаще, видеоформатах и формате flash-анимации), в том числе и одном графическом — GIF. В нем мы и сохраним нашу анимацию. Для того, чтобы вызвать окно рендеринга в Synfig Studio необходимо в меню Рабочего окна (треугольник в верхнем левом углу) выбрать команду File -> Render. Откроется соответствующее диалоговое окно (рис. 6).  Рис. 6. Окно настроек рендеринга (а — адрес и имя файла, б – формат файла, в — вкладка «Time», г — количество кадров в секунде, д — время начала анимации, е — время окончания анимации) Поле Filename указывается адрес и имя файла (с расширением), кнопка Choose... вызывает диалоговое окно выбора папки. Осторожно: в Windows в адресе файла не должно быть русских букв, иначе сохранить не удастся (по-крайней мере, это справедливо для версии 0.61.09.). Выпадающий список Target позволяет выбрать формат публикации. На вкладке Time можно настроить количество кадров в секунду, начало и окончание анимации. Например, если у нас анимация прямоугольника длится всего четыре секунды, то следует исправить значение «по-умолчанию» 5s на 4s. Кнопка Render запускает процесс рендеринга, который может длиться от нескольких секунд до достаточно продолжительного времени (в зависимости от сложности анимации и мощности компьютера). Сообщение о процессе рендеринга или его окончании можно увидеть внизу Рабочего окна (рис. 7).  Рис. 7. Сообщение в Рабочем окне (а — процесс рендеринга анимации, б — завершение рендеринга) Задание. Сохраните файл в формате программы Synfig и создайте анимированное изображение в формате GIF. 7. Выводы
8. Самостоятельная работа
Комментарии:Комментарий добавил(а): Админ Комментарий добавил(а): Будущий великий аниматор)))
|
|||||||||||||
|
|
|||||||||||||